Did you guess it?
A new version of Ab3d.Reader3ds is available!
And it adds great support for showing 3D objects from 3ds file with using only XAML.
By the way, for those who do not know what 3ds is: 3ds is the most commonly used file format for storing 3D content. And Ab3d.Reader3ds is the library that enables you to bring all the 3D models stored in 3ds into the WPF's 3D world.
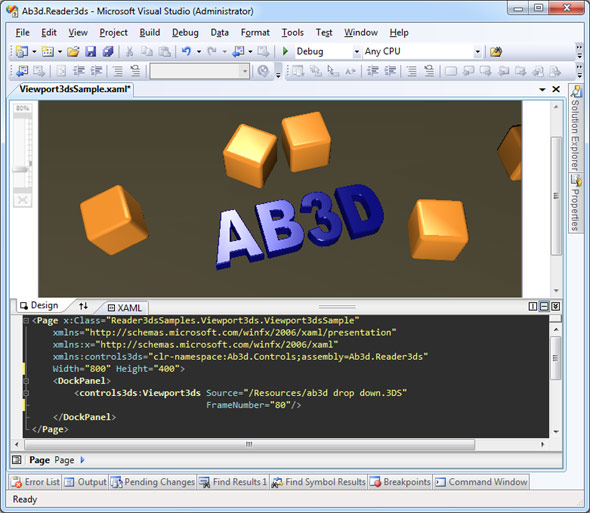
There are also some other improvements, but let me firstly show you the new XAML support. The following image shows one example of what is possible now:

The image shows that with only one control it is now possible to show 3D models from 3ds file. And it is also possible to see the preview in Visual Studio Designer.
The above code shows the 80th frame of the animation stored in "ab3d drop down.3ds" file. If you would like to play the animation the following can be used:
<controls3ds:Viewport3ds Source="ab3d drop down.3DS"
IsAnimated="True"
AutoRepeat="True"
AnimationDuration="0:0:10"/>
So you only need to set the IsAnimated property to true and the animation stored in 3ds file will be played automatically. It is also possible to set some other animation properties - in our example AutoRepeat and AnimaitonDuration.
This way it has become really easy to include animated 3D content inside WPF applications.
The Viewport3ds is just the most basic way to show the objects from 3ds files. For more advanced users it is now possible to use Model3ds and even Reader3ds in XAML.
The Model3ds is derived from ModelVisual3D. This means it can be used inside Viewport3D. The main advantage of Model3ds over Viewport3ds is that it support precise positioning and sizing of the shown model. Also with Model3ds it is possible to shown just one part of all the models inside the 3ds file. For example the following XAML shows only "Torus01" model from the 3ds file on a custom set position and with custom size:
<model3ds:Model3ds Source="multiple objects.3ds"
ObjectName="Torus01"
SizeX="50" SizeY="30" SizeZ="40"
PreserveScaleAspectRatio="False"
Position="100 20 0" PositionType="BottomCenter"/>
As with Viewport3ds, the results with Model3ds are also immediately visible in Visual Studio Designer. This way you can simply position and size the 3D element. You can also very easily mix the objects from 3ds file with the basic 3D objects available with Ab3d.PowerToys (for example box, plane, etc.)
This was just a simple sample of Model3ds. For more check out the samples that come with the Ab3d.Reader3ds library.
I have mentioned that now also Reader3ds class can be used in XAML. How is this possible? Until now the class was used in code to read 3ds files. But now it derived from DependencyObject. And this means it can be defined as Resource. For example:
<Page x:Class="Reader3dsSamples.Reader3ds.Reader3dsAsResource"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ab3d="clr-namespace:Ab3d;assembly=Ab3d.Reader3ds"
<Page.Resources>
<ab3d:Reader3ds x:Key="MyReader3ds" Source="robotarm.3ds"/>
</Page.Resources>
<Grid>
<Viewport3D Camera="{Binding Source={StaticResource MyReader3ds},
Path=Cameras[0]}">
<ModelVisual3D Content="{Binding Source={StaticResource MyReader3ds},
Path=RootModel3DGroup}"/>
</Viewport3D>
</Grid>
</Page>
The sample shown that because Reader3ds is defined as Page's Resource, it can be used in databinding. In the sample above the Content of the ModelVisual3D and the Viewport3D's Camera are databound to the Reader3d. And this is not all - it is also possible to bind to the Reader3ds NamedObjects dictionary, to Materials dictionary, Cameras list, etc. (see samples with library for more).
As I have already mentioned, the new XAML support is not the only improvement of the Reader3ds.
The 3ds reading engine has been also improved.
Now all the known problems from my very big list of 3ds files (collected with your help also) have been solved.
I have finally managed to find a way to correctly read some 3d objects that were defined with using left-handed coordinate system instead of right-handed one (usually mirrored objects).
Texture mapping is also improved (before some Textures were not placed correctly - in this version I have added DisableTextureOffset property - by default it is true to fix the problems).
Fixed "Object reference not set ..." exception when reading some 3ds files.
Also added support for textures in tif file format.
So now if it looks like Reader3ds or Viewer3ds did not correctly read the 3ds file, please try to open the 3ds file in a 3D modeling application. In almost all the cases the problem is in the 3ds file and not in the Reader3ds. Usually the 3ds file was not correctly exported - probably because you used some advanced features like bones animations, but 3ds file is quite old and cannot store those data. I know, many of you are waiting for some other 3D file format readers - I will make some in the next year for sure.
All of the features of the Ab3d.Reader3ds library still work on .Net Framework 3.0. For performance reasons it is highly recommended that you use .Net 3.5 SP1, but if you develop for .Net 3.0 you still can. But probably the next version will alredy require the 3.5 SP1.
After reading about all the new features, I am sure you agree that the Reader3ds deserved the increase of the version from 5.3 to 6.0.
I also hope that you agree that programming with 3D was never easier!

As always the new version can be downloaded from my Downloads page.