I am happy to inform you that new major versions for Ab3dPowerToys and Ab3d.DXEngine libraries have been released.
The Ab3d.DXDXEngine has reached version 5.0. This is the 21st release of the library. The Ab3d.PowerToys library has climbed even higher and has reached version 10.0, having the 34th release of the library. The high number of releases is even more impressive when checking the actual change logs (see https://www.ab4d.com/PowerToys-history.aspx and https://www.ab4d.com/DXEngine-history.aspx). The long list of new features and changes that were often requested by the users shows that the libraries have become very mature and that they can be used for many different types of business, technical and scientific applications with 3D graphics. To make the numbers even more interesting, the build number of the new version is set to 8000. Because the build number is calculated as the number of days since 1st January 2000, this means that this release has happened on the 8000th day of the new Millenium (on 26th November 2021).
The highlights of the new versions are:
- New Model viewer sample.
- Rendering two-sided materials in one render pass.
- Triangles sorting for transparent meshes.
- Updated assimp importer that can read 3D models from almost any file format.
- Added FitIntoView method for FreeCamera.
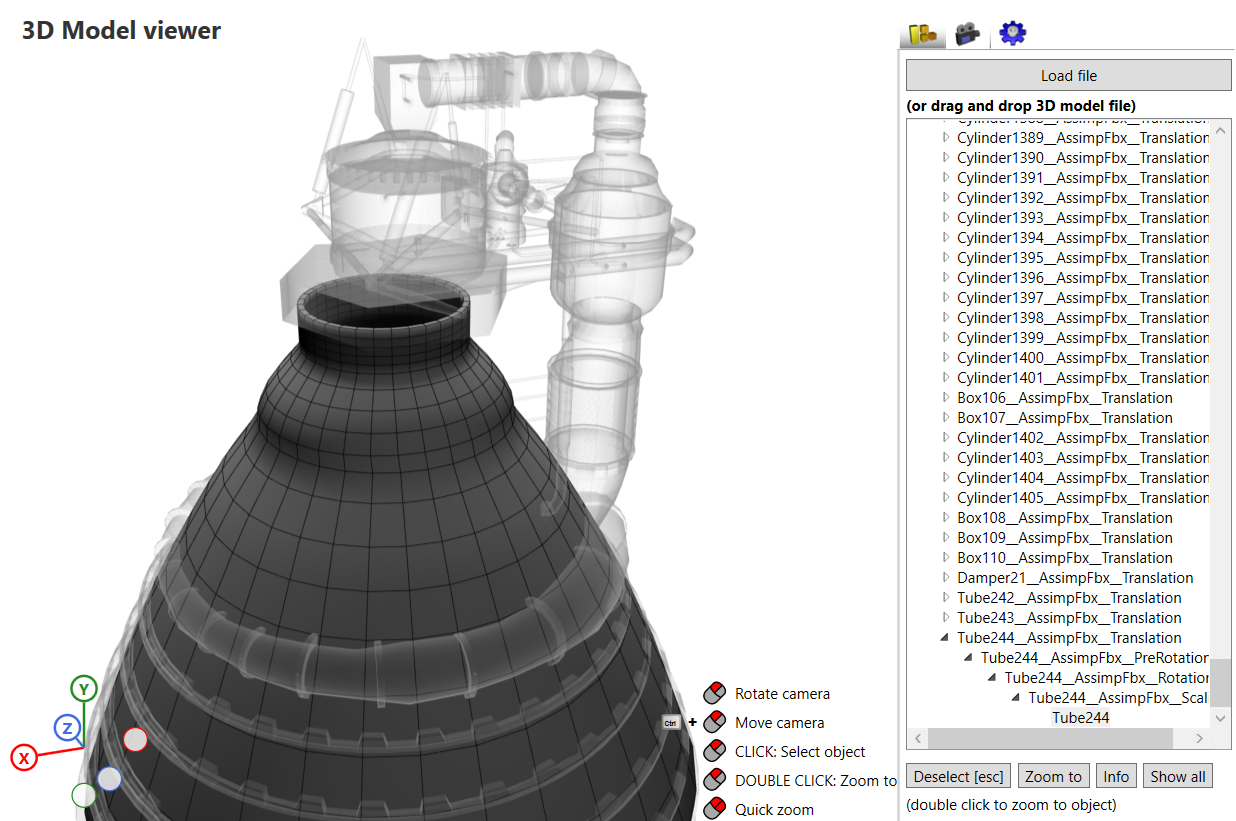
The first great new added value of the new version is a new Model viewer sample:

This sample does not provide any new feature but demonstrates many features of the Ab3d.PowerToys and Ab3d.DXEngine libraries. And because almost any application with 3D graphics requires object loading, mouse selection, wireframe and solid object rendering and showing object hierarchy, the sample is an excellent source of code snippets that you can use in your applications.
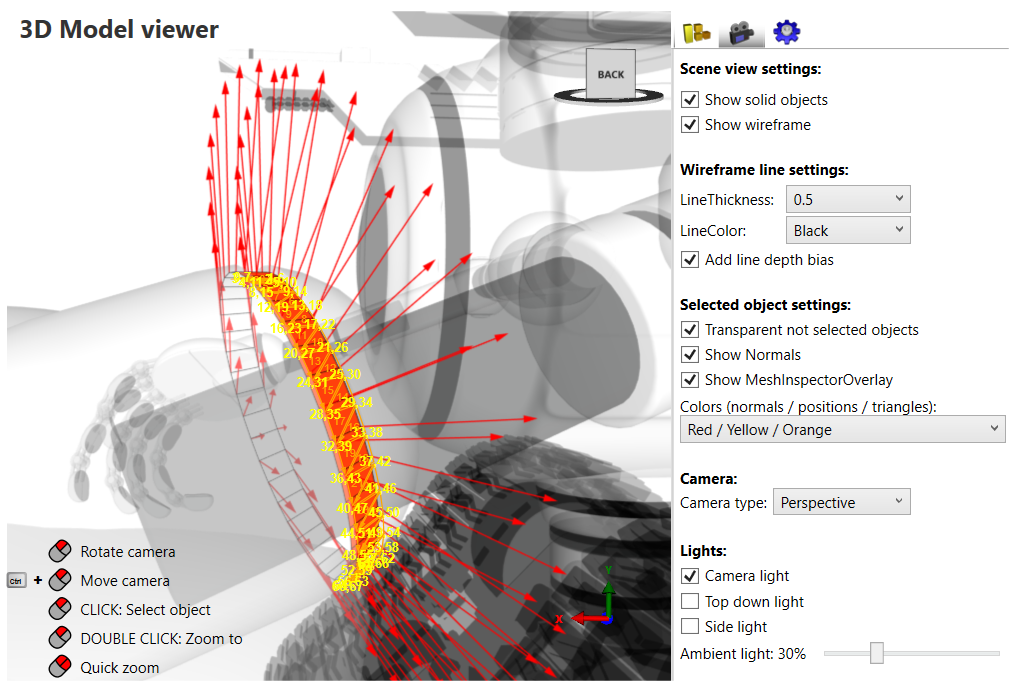
You can also use the sample to inspect the 3D models that are loaded from many file formats with Assimp importer. As shown in the following screenshot, it is possible to show mesh normals, position indexes and triangle orientations for the selected model:

Additional information can be obtained when an object without children (a GeometryModel3D) is selected. Then clicking on the "Show info" button will show the details about the mesh with a generate c# code that defines the mesh (creating arrays for all positions, normals, texture coordinates and triangle indices).
I am sure that you will find the new Model viewer interesting. Now let me provide some information about new features. Let me start with some background knowledge.
In 3D graphics the most fundamental building block of a 3D object is a triangle. And each triangle has its front and its backside. By default the front side of the triangle is the side where the vertices are defined in counter-clockwise order. The backside is the other side where the vertices are defined in clockwise order (see more here https://www.khronos.org/opengl/wiki/Face_Culling). In 3D graphics you can assign one material to the front side of the triangles and another material to the back side of the triangles. When using a GeometryModel3D object, the front material is assigned to the Material property, and the backface material is set to the BackMaterial property.
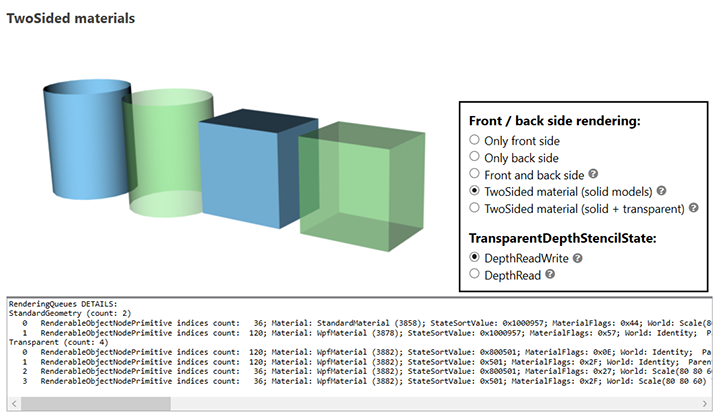
Many times the 3D models are solid and closed so we cannot see inside the 3D model. In those cases we can render only the front sides of the triangles and skip rendering the backsides. This reduces the number of rendered pixels by half. For example, 3D box and 3D sphere are solid and closed models and therefore the graphics card does not need to render the inner sides of the triangles. But when rendering a 3D plane, opened cylinder or any other model with holes, the graphics card needs to render both front and back triangles (both Material and BackMaterial properties need to be set). This is needed because the user can rotate the camera to see the other side of the plane or inside the model. The other case when we need to render both sides is when the object uses semi-transparent material. There the user can see the inner side of the 3D model. The models that use the same material for both the front and back sides are described as using a two-sided material. Two-sided materials are used many times for all the objects in technical 3D graphics.
Usually, the rendering of two-sided materials is done in two passes. First, the backside of the material is rendered, then the front side is rendered. When rendering the backside, the DirectX rasterizer state needs to be changed to prevent culling (skipping) the backside. Also, the code in the shader needs to invert the normal vector so that the lighting calculations are correct. This means that rendering models with two-sided material requires two DirectX draw calls and therefore takes twice as much time as rendering models with single-sided materials (actually, there is also an additional performance penalty because of rasterizer state changes).
The new version of Ab3d.DXEngine can use the DirectX SV_IsFrontFace semantics (https://docs.microsoft.com/en-us/windows/win32/direct3dhlsl/dx-graphics-hlsl-semantics) that is used in the shader to check if the front side or the backside of the triangle is being rendered. This information is needed to invert the normal in the case of backside rendering. Also, the backside culling needs to be disabled in the DirectX rasterizer state. This allows the new version of Ab3d.DXEngine to render two-sided materials in one rendering pass. This means that 3D scenes where all 3D models have two-sided materials will be rendered twice as fast as before.
When using DXEngine's materials (supported by StandardMaterial, VertexColorMaterial, PhysicallyBasedMaterial and WpfMaterial), the two-sided rendering can be enabled by setting the IsTwoSided property to true. When using WPF 3D objects, then two-sided rendering will be used when the Material and BackMaterial on the GeometryModel3D are set to the same material instance. This will set the IsTwoSided property to true in the DXEngine's WpfMaterial that is created from the WPF's material.
It is possible to prevent this new functionality by changing the static DXViewportView.UseTwoSidedMaterialsForSolidObjects and DXViewportView.UseTwoSidedMaterialsForTransparentObjects fields. As seen from the field names, there are different settings for solid and for transparent objects. By default, solid two-sided objects are rendered in one rendering pass (UseTwoSidedMaterialsForSolidObjects is true). But by default, transparent objects are still rendered in two passes (UseTwoSidedMaterialsForTransparentObjects is false) - first rendering the back material and then the front material. This is needed to preserve the rendered result as it was before. It is possible to set the UseTwoSidedMaterialsForTransparentObjects to true, but then it is recommended to set the new DefaultTransparentDepthStencilState field to DepthRead (from DepthReadWrite). This will render transparent objects in one render pass and correctly render the inner side of the objects. See the new "TwoSided materials" sample for more info.

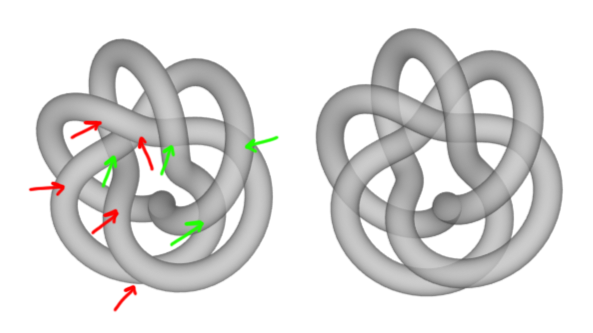
The next new feature of the engine is the support for sorting individual triangles in a mesh. This may be required when showing semi-transparent meshes that have complicated geometry, as for example the following torus knot:

On the left the screenshot shows the object without sorted triangles. Red arrows mark the parts that are not correctly visible through the mesh. Green arrows indicate the correctly rendered pars of the object. Note, if the object would be rotated to the other side, then the correctly visible parts would change.
The new version of Ab3d.DXEngine has a highly optimized triangle sorting code that works on low-level triangles and positions data (WPF's MeshGeometry3D objects are not used because they are very slow). The code changes the data in the index buffer. After sorting is done on the CPU, then the changed index buffer needs to be sent to get GPU. Those two processes can take some time, so you should consider using triangle sorting only when really needed.
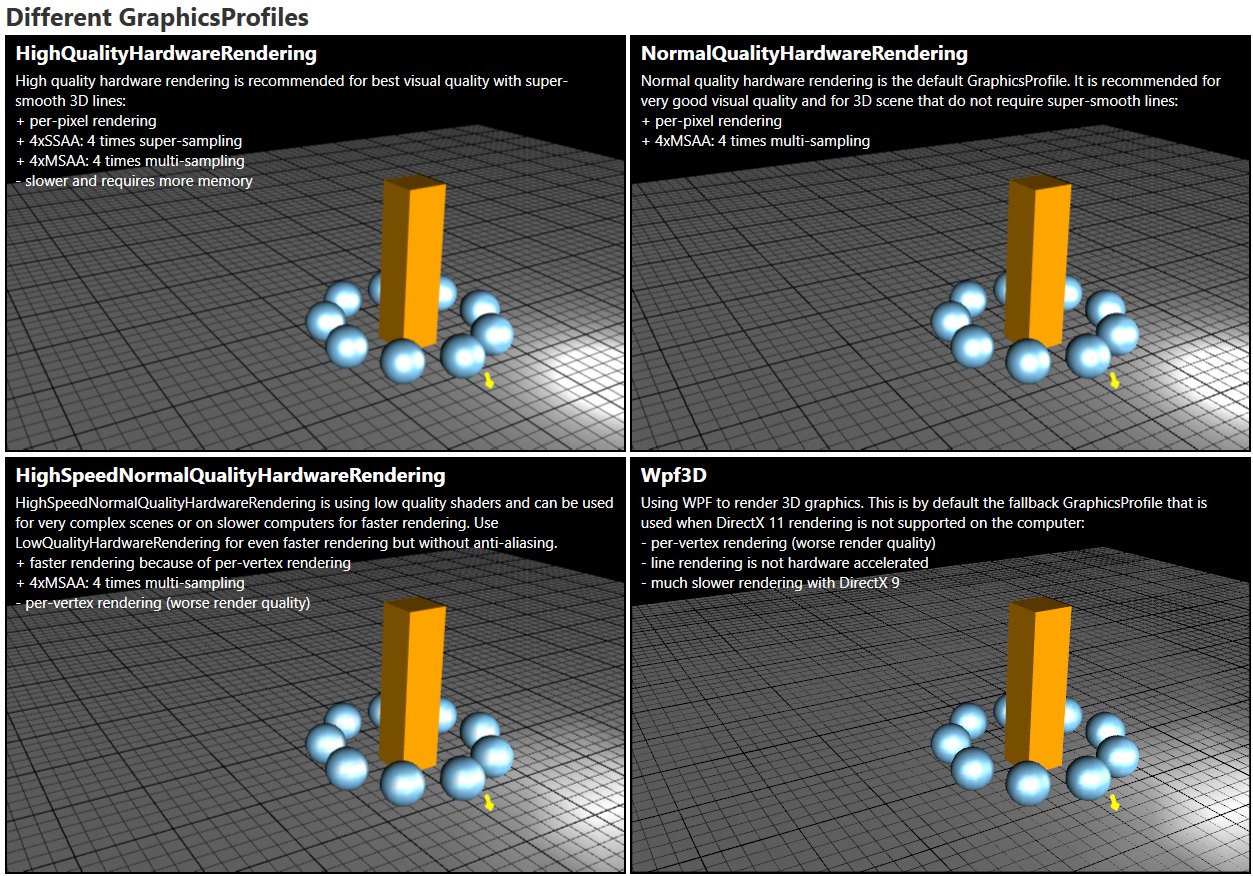
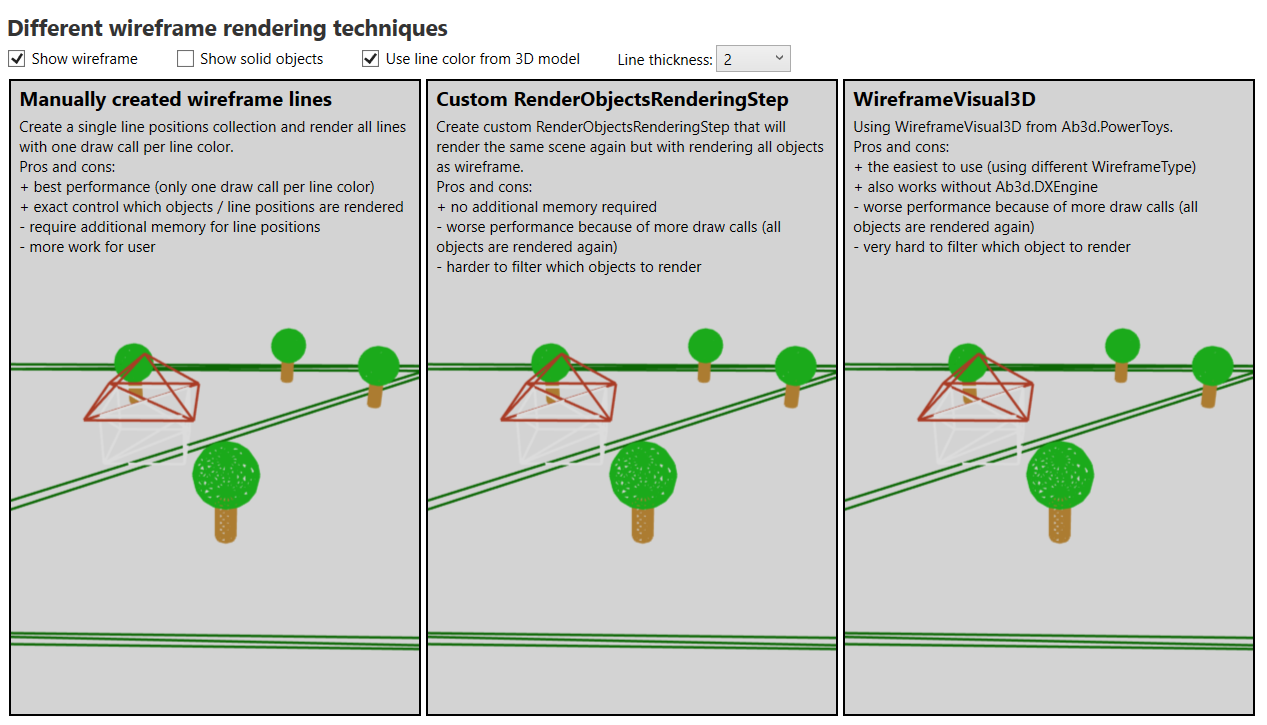
Ab3d.DXEngine has got some other great new features and bug fixes. And there are also two new additional samples that are designed to improve understanding of GraphicsProfiles and different options to render wireframe lines. See screenshots:


The Ab3d.PowerToys library also got some great new features. In my opinion the most important new feature is an updated Assimp importer. The Assimp importer is a third-party native library that can import 3D models from more than 40 file formats. The previous version 5.0.1 of Assimp was released a long time ago, in January 2020. After that release, the library got many improvements and also some breaking changes that crashed the .Net wrapper. But because there was no increase in the library's version number, it was not possible to update the wrapper to work with the newer build of the library. Finally, on 20th November (last week) a new official version 5.1.1 of Assimp library was released. This meant that it was possible to update the AssimpNet (.Net wrapper for the native library) and the Ab3d.PowerToys.Assimp library (helper library that converts the read 3D models into WPF 3D objects). The new libraries improve support for many file formats and add some new file formats to the supported list.
Those two libraries and the compiled native Assimp library are available with the new Ab3d.PowerToys sample on GitHub (https://github.com/ab4d/Ab3d.PowerToys.Wpf.Samples/tree/master/lib). Those libraries are also installed by the evaluation installer of the AB4D products (https://www.ab4d.com/Downloads.aspx) and the commercial installer for the Ab3d.PowerToys library (available from User Account web page).
The new version of Ab3d.PowerToy also comes support for calling the FitIntoView method when using FreeCamera (a highly requested feature). This provides the same functionality to FreeCamera as available by the TargetPositionCamera.
As always, please update to the new versions and check the new samples projects (https://github.com/ab4d/Ab3d.DXEngine.Wpf.Samples, https://github.com/ab4d/Ab3d.PowerToys.Wpf.Samples). In the new samples check the samples that are marked with NEW and UP icons. The icons mark new samples and the samples that were updated in the last version (hovering the mouse over the UP icon will show you more information about the change).