I am happy to announce that a new version of Ab2d.ReaderSvg has been published.
Read svg files in WinForms application
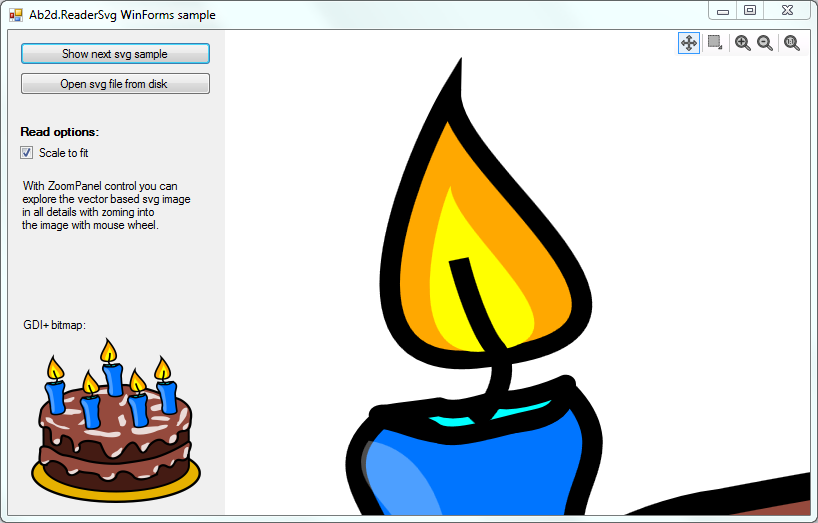
Let's start with a screenshot:

As seen from the title of the window, this screenshot shows the new sample application that show how to read svg files in WinForms application with Ab2d.ReaderSvg library.
On the right side the image shows a scaled part of svg image – notice the nicely antialiazed scaled vector graphics where all the details are preserved when scaling. This part is shown with using an ElementHost control that can host WPF content in WinForms application. The content of the ElementHost control is set to a ZoomPanel control that allows users to zoom and pan the svg content.
The sample also shows a GDI+ bitmap in the lower left part of the application. It was created with reading the svg file with Ab2d.ReaderSvg library, then calling RenderToBitmap method (implemented in this version) to get WPF's bitmap and then converting the WPF's bitmap to GDI+ bitmap.
To summarize, the sample shows that it is very easy to read svg files in WinForms applications with Ab2d.ReaderSvg library. The recommended way is to use ElementHost control to preserve the vector graphics drawn by WPF. This way it is also possible to use the ZoomPanel control. When using ElementHost is not an option, it is also possible to convert the read svg file into GDI+ bitmap and show it inside PictureBox control.
Svg to png converter
This release also comes with a SvgToPngConverter console application. It can be used to batch convert many svg files into png files. It allows users to specify the bitmap size. Because the application comes with source code, it is possible to adjust it in any way. With uncommenting a few lines of code, the application can be changed to svg to jpg converter.
One possible usage of the SvgToPngConverter is to use it for online svg to png converter. The reason for that is that it is not recommended to use WPF objects inside web server (because potentially there can be some memory leaks that can become problematic when the web server is running for weeks or months). To overcome this problem, it is recommended to create WPF objects in a separate AppDomain or process. And the easiest way to do that is to use console application. So in our case, when the user (or Silverlight or some other client application) would upload svg file to the web server, the web server would call the SvgToPngConverter and provide the client with the created png file.
Those two samples should convince you that Ab2d.ReaderSvg can very successfully used to be read svg file in non WPF platforms also.
New features of Ab2d.ReaderSvg v5.5
Of course, there are also some other improvements and new features in the library.
The following is the full list:
- Added RenderToBitmap method to render the read svg image to bitmap. The method allows users to render to custom bitmap size and to specify custom background brush.
- Added FlattenHierarchy method that flattens the hierarchy of the read svg objects so that all the objects are children on one root Canvas.
- Correctly handle "stroke-width" attribute in text element. Also does not convert text to path when stroke is set to some value but stroke-width is set to 0.
- Fixed using some very small values for stroke thickness and values written in scientific format (1.23E-12).
- Improved ReaderSvg startup and reading performance with optimizing Regex objects creation.
As always, if you find any svg files that do not open correctly or have any feature requests, please fill free to contact me.