I am happy to announce that the best svg reader for .Net has been improved.
I am also happy that I have not received any svg file that would not be read correctly for very long time. This means that the reader very accurately converts the files to WPF object. So this part of the ReaderSvg did not get any upgrade.
The improvements in this update are focused on what you can do when you have the svg file in WPF objects tree.
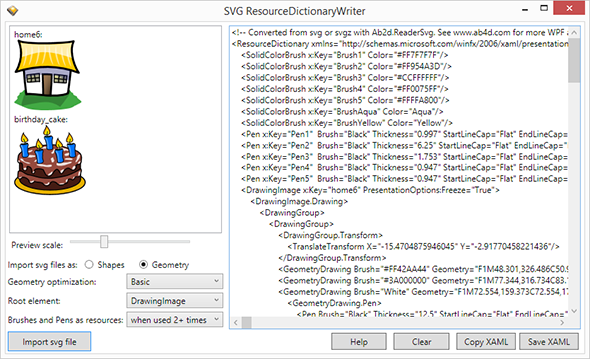
The main new improvement is better support for creating ResourceDictionaries from multiple svg files. ResourceDictionaries can be created with using ResourceDictionaryWriter application. The application is available with full source code and therefore it can be fully customized. The following is a screenshot of the new version of the application:

That screenshot was created after we have added two svg files for ResourceDictionary – one was home6.svg and the second was birthday_cake.svg. This can be seen from the left panel where images of both read files are seen. On the right side you can see the ResourceDictionary XAML.
As you see the SolidColorBrushes and Pens have been also specified as resources. This means that you can simple change the brush or pen with changing the resource value.
With the new version of ResourceDictionaryWriter application it is possible to specify when the SolidColorBrushe or Pen are written to resources and when they are defined as attributed for the elements. The screenshot shows an option that specifies that SolidColorBrushes and Pens are written to resources when they are used 2 times or more. So for example in the pre-last line of the XAML you can see that the GeometryDrawing is using a White brush. Because this brush is still defined as attribute, this means that this brush is used only once. If it would be used 2 times, it would be specified as resource. The application allows you to specify to always use resource, to never use resources and also allows you to specify a few options in between (with changing the source code you can use any possible option).
An improvement of the new version is that when importing objects as Shapes it is also possible to write Brushes are resources (before this was possible only for Geometries).
It is also possible to specify whether the objects will be written as Shapes (Canvas, Path, Rectangle, Ellipse, etc.) or as Geometry objects (as shown in the screenshot). Advantage of Shapes is that they are simpler to use and manipulate. The Geometry objects on the other hand are much lower lever objects and are harder to manipulate but have better performance and use less memory.
ResourceDictionaries are a very useful concept in WPF and I hope that with the improvements in this version it will be easier to create them.
Another improvement of the new version is with using RenderToBitmap method. Now it is possible to also specify custom dpi settings for the created bitmap. I have also fixed an issue where all objects were scaled to the border of the image the svg file was read with AutoSize set to false and we specified a custom sized bitmap.
After adding dpi support to RenderToBitmap method I have also improved SvgToPngConverter (sample console application) and added dpi and some other settings to it.
Also the main ReaderSvg samples have been improved. They now use custom control (TextBlockEx) to show information about each section of samples. The TextBlockEx allows you to very quickly define the text with new lines, bold regions, bullets and some other special formatting (for example hyperlinks). It replaced the clumsy DocumentViewer that require a lot of XAML for simple text and also produces annoying handled exceptions. Also the Frame element was replaced by custom DynamicContentControl that can be bind to UserControl type name to show the correct UserControl. Both new classes are part of the sample and can be freely used for your projects also.
In the following days I will also update the ResourceDictionaryWriter that comes with ReaderWmf library. It will provide similar improvements as the one that comes with ReaderSvg.
I hope you are satisfied with improvements. As always, if you find a svg file that is not correctly read, please send it to me. Also if you are missing a special functionality and think that it could be also beneficial to others, please let know and maybe I will implement it for you – usually after a day or two you can already get a pre-released version with new functionality.