WPF's vector based graphical engine is a perfect choice to display complex 2D diagrams, schemas, complex graphs and other graphical elements. It is often necessary for the user of the application to see the whole image and that the user can also zoom in to see the details. The WPF already provides some basic scaling and translating mechanism. But it is a long way from Scale and Translate Transform to a great user experience.
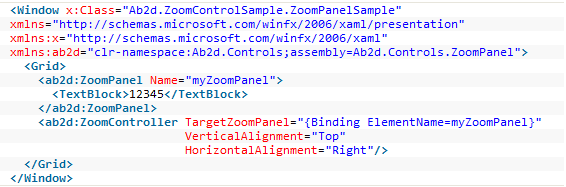
With the new ZoomPanel control this way is really short and the results are really great. All the code that is needed is:

The code enables the user to zoom in, out, zoom to rectangle, pan with the mouse, use mouse wheel to zoom in and out and zoom to show the whole content of the ZoomPanel - in this case a simple TextBlock. The ZoomController is a predefined toggle buttons panel that is used to switch between different zoom modes.
But this is not all - the sweetest part of the control is that is can animate the zooming and panning! So when the user zooms in on a part of an image, the image is not just simply redrawn with the new scale factor, but the zooming is animated to look much more natural - just like the user would move his head closer.
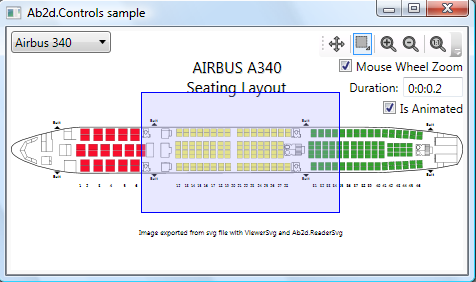
The following screenshot shows ZoomPanel in action - taken from a sample application that comes with the package:

And guess what - that is still not all.
The Ab2d.Controls.ZoomPanel library contains also a RectAnimation class (animate Rect objects) and an extended WPF's Viewbox - a ViewboxEx.
The ViewboxEx can be also very useful. With its default values it is the same as Viewbox. But it has additional Viewbox property that defines which part of ViewboxEx content will be shown - for example "0.5 0 0.5 1" shows only the right half of the content - starting at 50% and showing 50% of width.
For more information see https://www.ab4d.com/ZoomPanel.aspx.
From the page it is possible to download a 60 days evaluation version (sorry, no free version this time) or purchase a licensed version (recommended :) To make it even more attractive I have added an option to buy a full source code for the library. See https://www.ab4d.com/Purchase.aspx for more purchasing information.
As usual I am giving a launch discount - after adding items to the shipping cart enter "initialZoomPanel" into discounts textbox and click Apply.
The discount is valid only until the end of October 2008.