I would like to inform you that today new versions of all the AB4D products have been published.
The main reason for this release is that the evaluation and commercial licensing code that is included in all the products have been greatly improved. What is more, the deployment script that I use to prepare all release version have been improved.
Also, all the products got some additional functionality or fixed bugs. For example, the following image shows new ViewCubeCameraController from Ab3d.PowerToys library:

The main benefits of the new licensing and deployment are:
- All products are now also compiled for .Net 4.5 target framework. This means that all products are available for .Net 3.5, .Net 4.0 and also .Net 4.5 (an exception is Ab3d.DXEngine that does not support .Net 3.5). This will allow using new language features in the libraries – especially async and await support.
- New evaluation and commercial licensing code is now faster and required less resources.
- New evaluation code allows starting ad-hock evaluation on a computer that do not have the evaluation version installed. This means that you will be able to create a sample project with an evaluation version and then just copy your application to another computer. At the first start of your application you will get a dialog to start a new evaluation and then be able to continue running your application. In the previous version you needed to install evaluation version on the other computer too.
- Improved commercial licensing code that brings new options to embed license key into your project and allows using special license key for application. This simplifies compiling projects on cloud base build servers and allows some other non-standard distributions. More details about that can be found in the new “Using commercial version” help file.
The new version also introduces new directory structure that is created after the libraries are installed. In the previous version the libraries for .Net 3.5 framework were installed into “bin” folder and libraries for .Net 4.0 framework were installed into “bin\.Net 4” folder. Now the organization is much more standard: the .Net 3.5 assemblies are in “bin\net35” folder, .Net 4.0 assemblies are in “bin\net40” folder and .Net 4.5 assemblies are in “bin\net45” folder.
This means that you might need to update your references.
The new .Net 4.5 versions of the libraries will allow using async keywords. Currently this has not yet been added to any of the libraries. But in the near future I plan to add support for async to all of the libraries. For example, async loading of 3D models or svg files. Another possibility is to create async methods to animate camera or ZoomPanel.
As mentioned before, this release also brings other improvements and fixes.
Ab3d.PowerToys got some great new features. The most highly anticipated feature is the ability to control the camera with 3D cube. The image with three possible cubes was shown before.
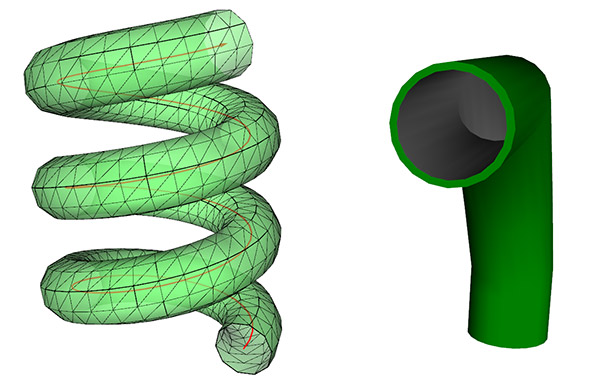
Another great addition to the library are new TubePathVisual3D and TubePathMesh3D that allows creating various tube based objects:

The following is a full list of new features in Ab3d.PowerToys library
- Added ViewCubeCameraController.
- Added TubePathVisual3D and TubePathMesh3D.
- Added support to create extruded MeshGeometry3D that has custom orientation (not only in the direction of Y axis). This can be achieved with using a new override of CreateExtrudedMeshGeometry that also takes shapeYVector parameter.
- Added IsStartPositionClosed and IsEndPositionClosed properties to TubeLineVisual3D. Also added additional isStartPositionClosed and isEndPositionClosed constructor parameters to the TubeLineMesh3D.
- Added FreezeMeshGeometry3D to BoxVisual3D and SphereVisual3D to control if the MeshGeometry3D is frozen.
- Improved TubeVisual3D that now allows setting Height to 0 - this creates an optimized TubeVisual3D without creating both bottom and top ring - in this case only bottom ring is created.
- Fixed using adjustmentFactor in FitIntoView method.
- Fixed using FitIntoView when it is called in Loaded method and the Viewport3D is shown in Ab3d.DXEngine.
- Fixed type used by ShowMovablePlanes property.
- Improved MouseCameraController to capture the mouse only when the mouse rotation / movement is bigger than a few pixels. This prevents "swallowing" MouseUp event for processing mouse click in EventManager3D.
- Added UsePreviewEvents property to EventManager3D – when set to true the EventManager3D subscribes to Preview mouse and touch events instead of standard events - for example PreviewMouseUp event instead of MouseUp event. This can be used to use left mouse button for camera rotation and also for click events.
- Added TurnTo method to FirstPersonCamera - this turns the camera towards the specified position or to the specified direction vector.
- CameraControlPanel now moves the FirstPersonCamera forward or backwards when ZoomIn or ZoomOut buttons are clicked.
- When MouseCameraController is used for FirstPersonCamera the mouse wheel now moves camera forward and backwards.
The library also got a few new samples. Two are to demonstrate the ViewCubeCameraController and TubePathVisual3D. There is also a greatly improved FirstPersonCamera sample that also shows how to turn the camera toward the clicked object. Another new sample shows how to create an application where user can draw to a 3D texture – for example to write annotation to a 3D height map.
Ab2d.ReaderSvg library that can read svg files also got many new features.
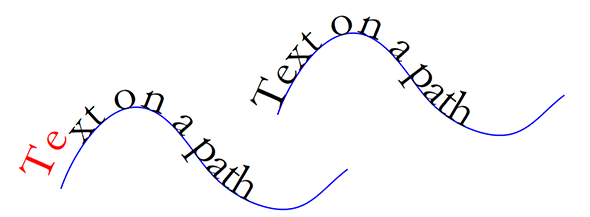
The new version now supports textPath element that can render text on a path:

Another very interesting new feature is the new GetElementSvgText method that returns the outer xml text of the specified element. This can be very useful when you add some special attributes or elements to the svg elements. If those elements are not standard svg elements, then ReaderSvg cannot read them. But with using GetElementSvgText you can get the xml text from the specified element and then parse the data out of the xml.
The following is a list of all new features:
- Added support for textPath elements (positioning text on a path).
- Added GetElementSvgText to get the svg text of the element with the specified id (can be used to read some additional svg properties that are not read by ReaderSvg).
- Added support for dx and dy properties on the text element.
- Fixed writing new line characters in XAML.
- Added support for vertical text (glyph-orientation-vertical svg property).
- Improved writing images in XAML that are now written in more clear XAML. Also fixed setting Source for images that are created from foreign objects.
- Added support for reading number lists that end with comma - for example "12, 34, 56," - this prevented reading svg file in the previous version.
- Improved support for rounder corners on rectangles in case when only rx or only ry is specified - in this case the other value is set to the same value.
Other libraries got only a few updates.
For example, the Ab3d.DXEngine library does not have any new feature in the core libraries but there are three new samples that show how to use standard DirectX rendering code inside DXEngine. The samples show how to render 3D cube with SharpDX code, use the camera and camera controller from Ab3d.PowerToys and mix the rendered 3D cube with other 3D objects from Ab3d.PowerToys library.
Ab2d.ReaderWmf got the following new features:
- Improved reading images with negative scale transformations.
- Improved positioning text for some special use cases (correctly position text based on the TextAlign mode).
- Fixed ResourceDictionaryWriter so that the ResolveResourceKeyCallback is called also for root keys.
ZoomPanel library was only slightly improved – the number of history items was increased to 100.
Also Ab3d.Reader3ds got only one improvement. The support for reading broken 3ds files has been improved so that some invalid positions that are not used in TriangleIndices are fixed. This prevents creating too big bounds value that is usually used to position the camera after the model is loaded.
I am really excited about this release. It improves many aspects of the libraries that are not related to the core functionality but are needed because of licensing. It also enables many new features that are possible with .Net 4.5 and allows creating more user friendly APIs with async methods.