Even though a new Ab4d.SharpEngine, a cross-platform rendering engine, was released a few months ago, work on the Ab3d.PowerToys and Ab3d.DXEngine has not stopped. The proof of that is the just published version that brings many great new features and improvements. Here is a list of the most important:
- Added many new options to render pixels and point-clouds.
- Added hardware support to render millions of textures as billboards.
- Added support for Screen Space Ambient Occlusion (SSAO).
- Significantly improved performance of line selection and generating edge lines.
- Added sample that shows how to render objects with glow.
The previous version of Ab3d.DXEngine already provided great support for rendering pixels and point-clouds. It was possible to render millions of pixels with various sizes and colors. There was an OptimizedPointMesh class that could optimize the rendering of large point-clouds. On top of that, the new version adds the following new options:
- The pixel size can be defined in screen or world size. Before, pixel size was defined only in screen size, but now you can also define the size in 3D world size so when using perspective camera the pixels that are farther away from the camera are smaller.
- Pixels can be rendered as rectangles or as circles. Before, only rectangular pixels were possible. Now circular pixels can be rendered and this looks nicer for some point-clouds.
- It is possible to specify a texture that will be rendered on each pixel. This can be used to render millions of billboards that are always facing the camera.
- It is possible to fix the up vector of each pixel so the pixels do not fully face the camera. For example, this can be useful when rendering trees that are always growing vertically and should not face the camera when the camera is looking straight down.
- The Ab3d.DXEngine samples project comes with new PlyPointCloudReader and PlyPointCloudWriter classes (available with full source code). They can be used to read and write point-clouds from and to ply files.
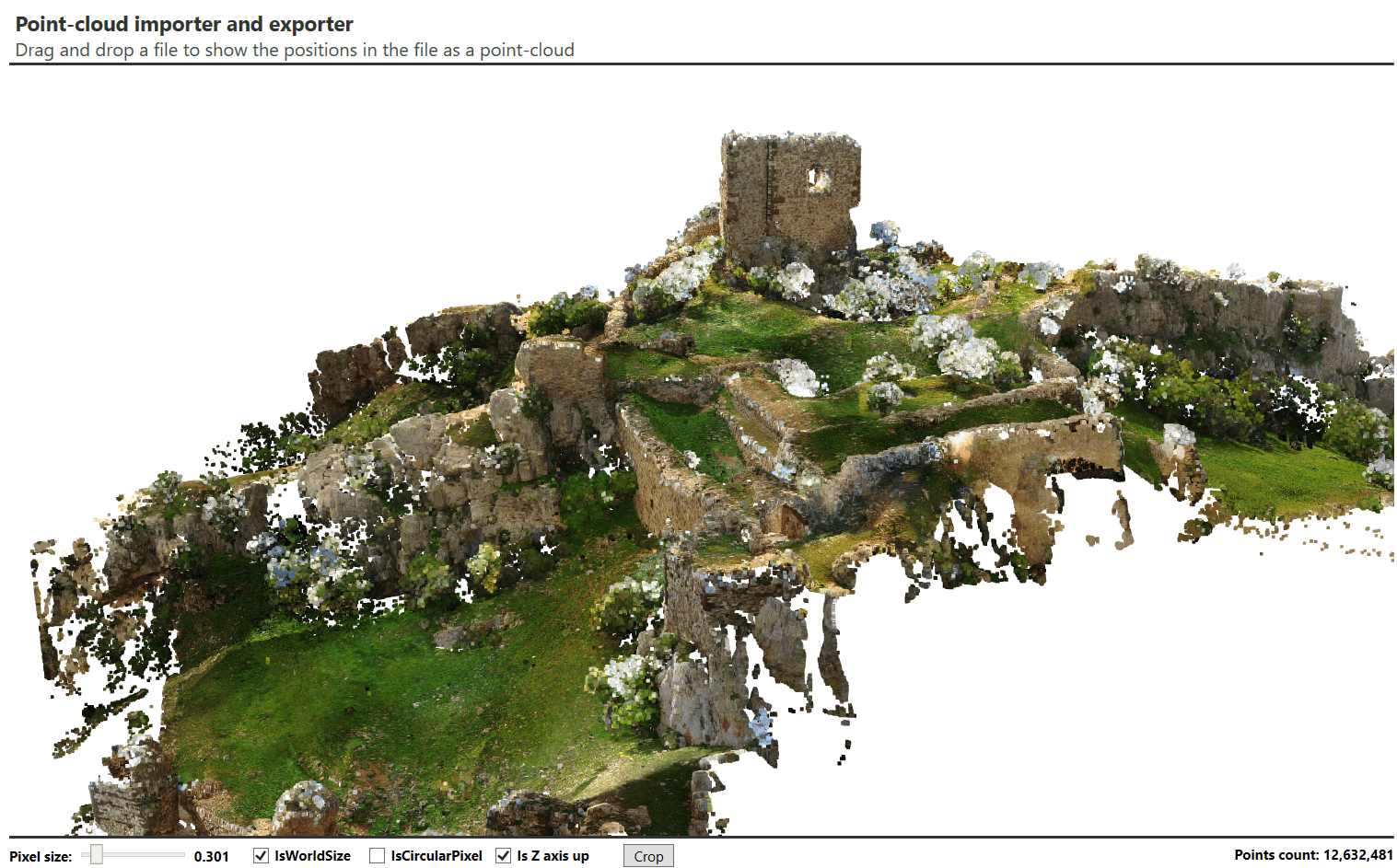
Here are a few screenshots:

(Point-cloud with 12 million points)

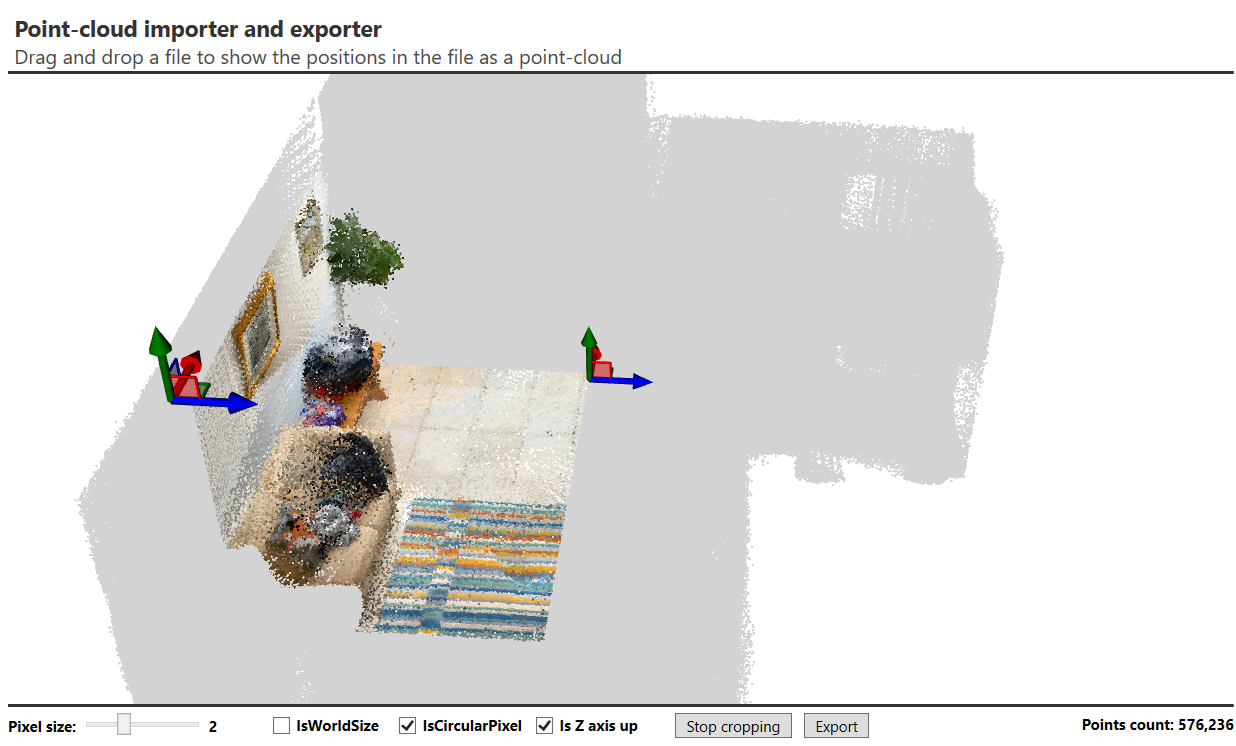
(New point-cloud importer sample supports exporting a cropped point-cloud)

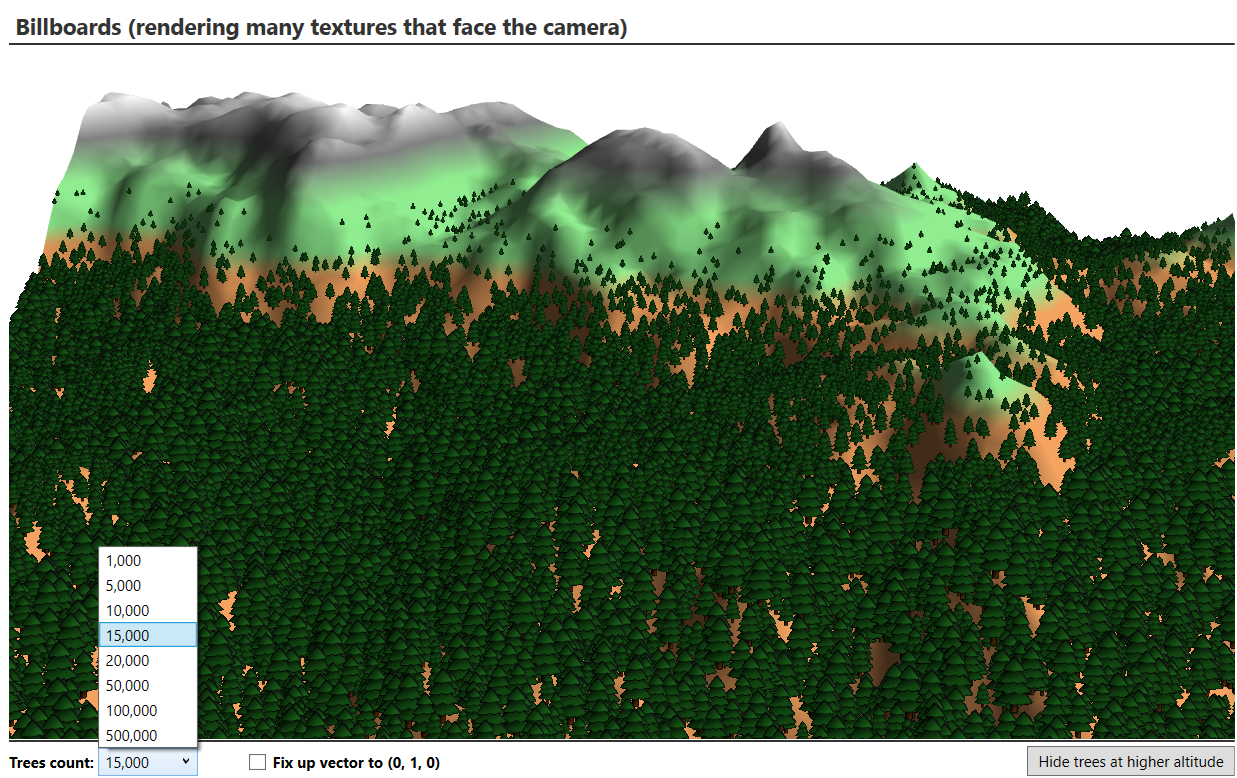
(Rendering may 3D textures as billboards. The screenshot shows 15.000 tree textures, but modern GPU can also easily handle much more textures).
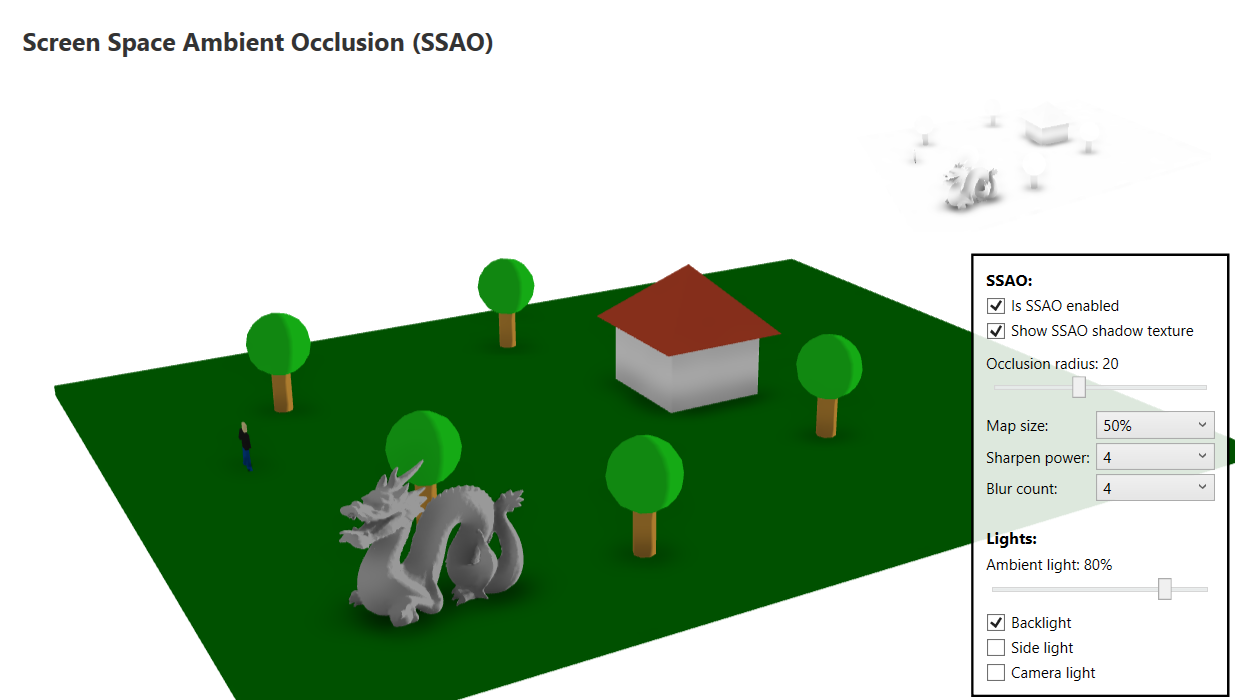
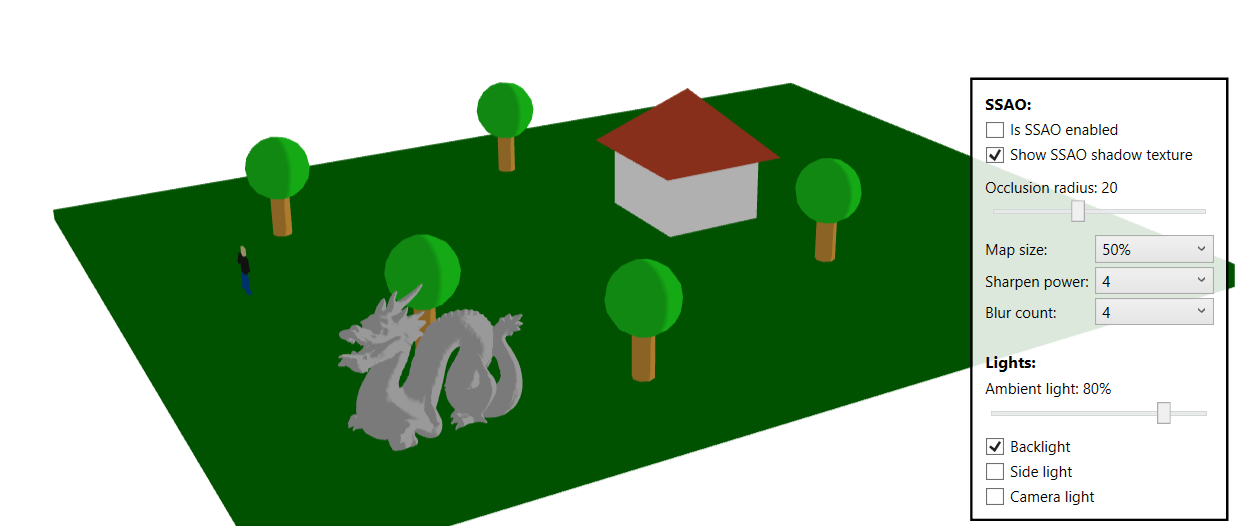
Another big new feature is support for Screen Space Ambient Occlusion (SSAO). If you look around you, you can see all the places around the room. All receive at least some light even if the lights or windows do not directly illuminate them. This light is called an ambient light. To correctly render that light, we need to use ray tracing. But in real-time computer graphics, we can usually specify an ambient light with just one value. This will illuminate all the objects in the scene with the same amount of light. But if you look around you, you will notice that, especially at the corners, the amount of ambient light is much lower, and a shadow is visible. Those shadows can be approximated by using the Screen Space Ambient Occlusion. This reduces the amount of the applied ambient light in places that have some objects around them.
See the difference in the following two screenshots (one with and one without SSAO):


Note that to see SSAO shadows, you need to use a lot of ambient light and should not use camera's lights (set camera.ShowCameraLight to ShowCameraLightType.Never). If you are using camera's light, it can illuminate the areas dimmed by the SSAO effect. So, using fixed directional or point lights and strong ambient light is recommended to see SSAO shadows.
The next major change in the new version is not a new feature but a significant improvement of the existing functionality that many of you are using. The new version of Ab3d.PowerToys greatly improves the performance of line selection and generating edge lines.
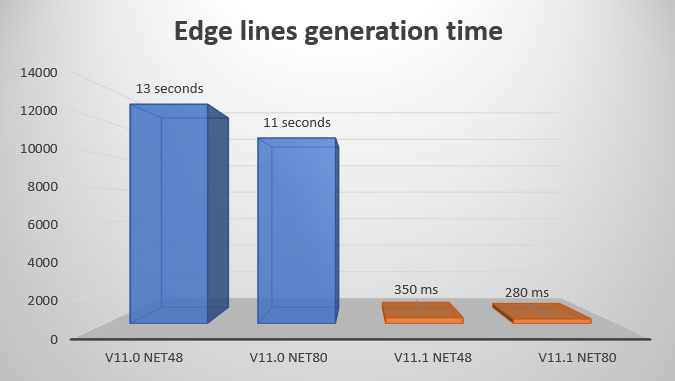
Showing edge lines can significantly improve the clarity of the shown 3D model. But with the previous version, if you had complex 3D models, calculating edge lines was very slow. The new version significantly speeds up this process. For example, the next graph shows the time in ms that was needed to generate edge lines for a complex P51 oil rig model (3.7 mio triangles; 1000 individual models, some have more than 100,000 positions; CPU: AMD Ryzen 9 5900X):

The previous version required 13 seconds in .Net Framework 4.8 (11 seconds in .Net 8). In the new version, this is almost 50 times faster: 350 ms in .Net Framework 4.8 (280 ms in .Net 8).
So, when using the previous version the user needed to wait for quite a while until the edge lines were generated, but now this is hardly noticeable.
What is more, if you know that your mesh is nicely defined or does not have duplicate positions, you can speed up this process even further. Duplicate positions are very common because they are required to create sharp edges by defining different normals for each position (for example, BoxVisual3D defined 24 positions and not only 6). But if you know that you have a smooth mesh without duplicate positions, you can set the ProcessDuplicatePositions property to false to skip the step of finding and collapsing duplicate positions. Also, if you know that the mesh has nicely defined triangles where each triangle edge is fully covered by any adjacent triangle edge (except on the outer mesh borders), then you can set the ProcessPartiallyCoveredEdges property to false. This skips code to process complex meshes (for example, such complex meshes can be produced by Boolean operations). If users of your application can import any 3D model, then you should have all the settings enabled, but if you have fixed 3D models, then you can experiment by turning off some settings and get even better performance. What is more, the updated "Edge lines creation" sample in Ab3d.PowerToys samples has code that shows how to easily write and read the calculated edge lines to and from a file.
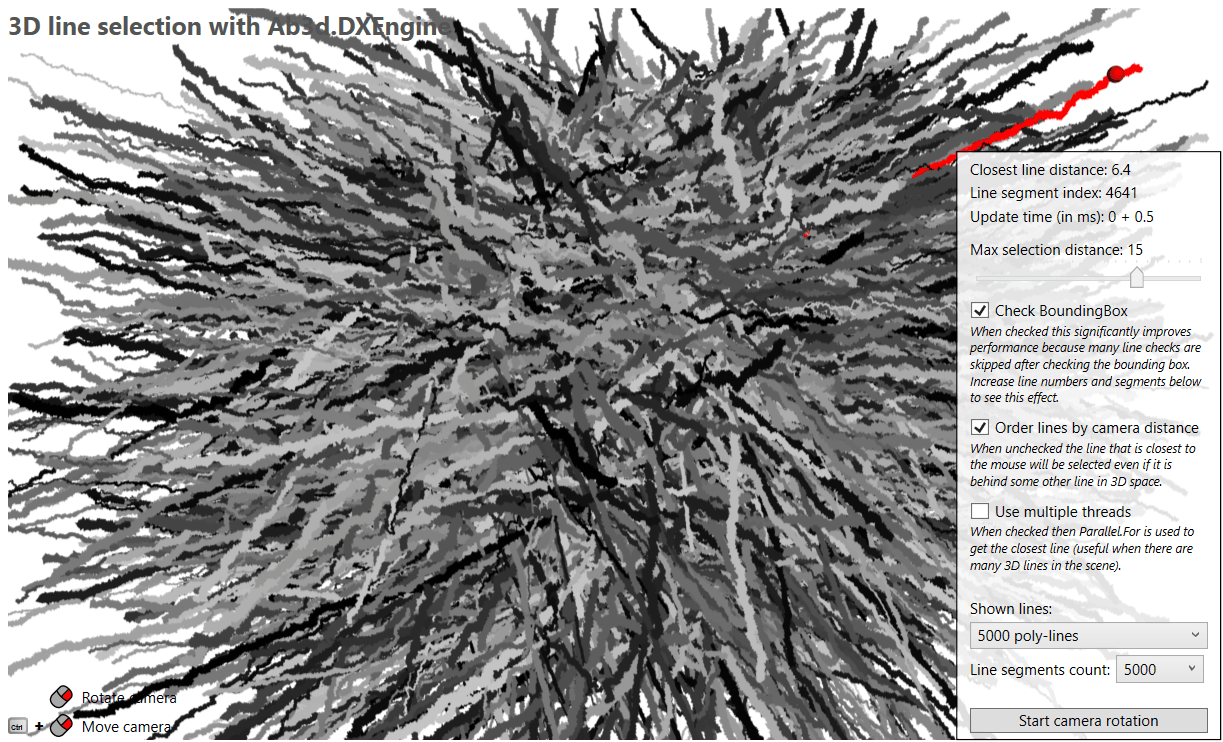
Another very commonly used feature was line selection. The line selection in Ab3d.PowerToys allows selecting lines when the mouse is close to the line (the user can specify the max selection distance). When you were showing a lot of lines or lines have lots of line segments, then the line selection could eat a lot of CPU cycles. Before, 2D screen coordinates were calculated for all line segments. Then the 2D distance from the mouse to each line segment was calculated. The line with the closest distance was the result of the line selection. The new version significantly improves the performance of line selection for lines that have more than 30 segments. In this case, only 2D screen bounding box of the line is calculated and if the mouse position is in the bounding box or close to it, then the 2D screen positions for all line segments are calculated. This can skip a lot of calculations because only lines that are close to the mouse are fully processed. Note that to use the new faster code path, you need to set the new CheckBoundingBox property to true. This is needed to preserve the behavior of the GetClosestDistance method. Before, this method always returned a valid distance value, but now, when CheckBoundingBox is true and when the mouse position is not close to the bounding box, then double.MaxValue is returned.
What is more, if you are using ScreenSpaceLineNodes instead of lines derived from Visual3D objects (this significantly improves the initialization time but is harder to work with), then you can use the new DXLineSelectorData that is the same as LineSelectorData but works with Vector3 structs instead of Point3D structs. This will give you even better performance because of reduced memory usage (using float values instead of double values).
The following screenshot shows a new sample that shows 5000 lines each with 5000 line segments and still achieving super-fast line selection time:

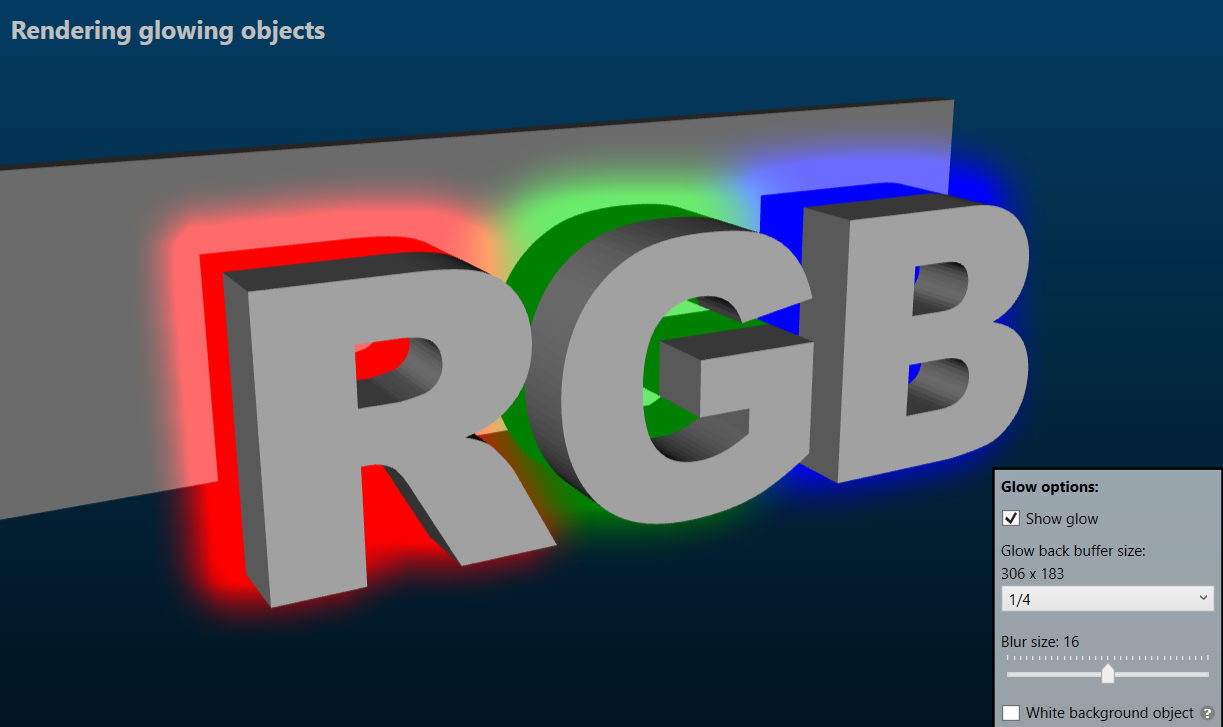
The next new feature did not need any change in the Ab3d.DXEngine library but it just needed a special rendering setup. It is implemented in a new "Glowing objects" sample that can be found in the Advanced section of the Ab3d.DXEngine sample project. As its name suggests, it shows how to render glowing effect to objects with an emissive material. I know that this is not an essential feature, but I am sure that some of you will be able to use it to achieve some very nice visual effects.

As always, there were many other new features, fixes and improvements. You can check them by starting the updated sample projects (Ab3d.PowerToys or Ab3d.DXEngine) and checking for samples with NEW or UP icons. You can get the list of all changed in Ab3d.PowerToys change log and Ab3d.DXEngine change log.
When speaking about fixes, I would like to mention one nasty bug that occurred when many 3D lines were rendered (using multi-threader rendering), and after the size of the window was changed, then in some cases the lines could be rendered with invalid line thickness. If this also happens in your application, then please upgrade to the latest version. If this is not possible, then disable multi-threader rendering for 3D line or the whole scene (contact support for more info).
Lastly, I would like to mention that the new version comes with a new native Assimp importer that can import 3D models from many 3D file formats. The previous official version of Assimp importer v5.3.1 was released more than half a year ago (2023-09-25). The new version was released just a few days ago (2024-04-07) and comes with many improvements (https://github.com/assimp/assimp/releases). You can build the new version by yourself or get prebuilt dlls from the libs folder in the Ab3d.PowerToys or Ab3d.DXEngine samples.
Here, I would also like to announce that in the coming weeks, I will be releasing a fully managed glTF importer and exporter. This will allow you to import 3D models with full details without using a native Assimp library. Currently, if you do not want to use Assimp importer, you could use ReaderObj (part of Ab3d.PowerToys library) to read obj files or use Ab3d.Reader3ds library to read 3ds files. However, both obj and 3ds file formats have their limitations. Obj files do not support hierarchy and animations, are text only, and have limited materials. 3ds files support only 8.3 file names for textures. So, those two file formats could be used only in a limited number of cases.
On the other hand, the glTF 2 file format is a modern file format that was developed by Khronos group and can store meshes, hierarchies, materials, transformations and animations in a text or binary format. Suppose you distribute 3D models with your application and are currently using Assimp importer to load the models from various files. In that case, you will be able to convert the files into glTF (using Assimp importer and exporter or by using some other third-party or online glTF converter) and then distribute your models as glTF files. This way, you will not need to distribute native Assimp's dlls with your application anymore.
As seen here, the new version can significantly improve the performance of your application and the new features can make it even more visually appealing.
Now, the primary development focus will switch back to the new Ab4d.SharpEngine. I am really happy with the adaptation of the new engine. It seems that the first version already had enough features for many of your projects. Some new features have already been developed, but many are still to be implemented. I am planning to publish a new version in June 2024. So, if you have any feedback or a new feature request for the new version, now is the best time to provide that.