We are all very excited about the new Visual Studio 2010.
Among other great new features there is also a new visual designer for Silverlight projects. But the new designer still has some problems. One of them was reported by "ttiggemann" on my forum and is related to xaml created from svg file with ViewerSvg.
The problem is that RenderTransfrom that is written as attribute is not well formed for the designer.
For example the following line is reported as incorrect:
<Canvas RenderTransfrom="1.5 0 0 1.5 100 50">
Such xaml is compiled successfully and also runs correctly shown in the Silverlight application.
The workaround for the designer is to change the attribute into element:
<Canvas>
<Canvas.RenderTransfrom>
<MatrixTransform>1.5 0 0 1.5 100 50</MatrixTransform>
</Canvas.RenderTransfrom>
</Canvas>
The same problems occur in Expression Blend.
To support this case the Ab2d.ReaderSvg library and the ViewerSvg applications have been changed.
In Ab2d.ReaderSvg library there are now additional properties in BaseXamlWriterSettings that can be passed to GetXaml method. The WriteTransformationsAsElement can be set to true to write RenderTransfroms as elements instead of attributes. This property is by default set to false for xaml for WPF and to true for Silverlight xaml.
The xaml is now furher optimized by converting the transformation that only translate the objects into Canvas.Left and Canvas.Top properties.
For example the following:
<Path RenderTransfrom="1 0 0 1 100 50" ...
is now by default changed into:
<Path Canvas.Left="100" Canvas.Top="50" ...
This behavior is controlled by new UseCanvasPositionForTranslateTransform property on BaseXamlWriterSettings class.
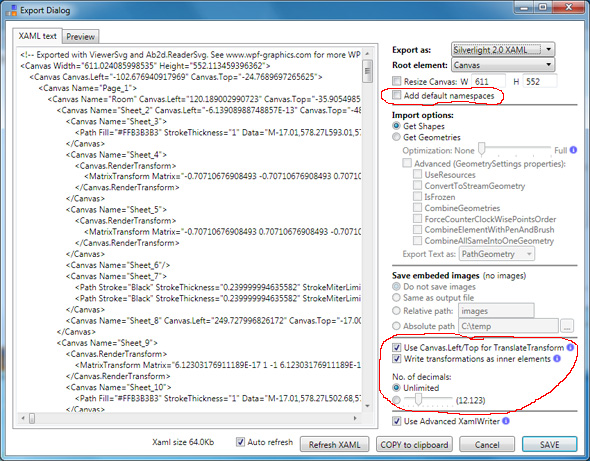
The new properties are also reflected in ViewerSvg. This is the screenshot of the new export dialog (new options are marked with red):

Besides new settings for displaying transformations, there are also two additional new settings.
Now it is possible to control if the default xaml namespace is added to the xaml (useful when exporting as Canvas, Viewbox, etc.)
Also by default the number of displayed decimals is now unlimited - because in most cases the xaml is compiled so the number of decimals in xaml does not affect the size of the final product.
Unfortunately the RenderTransform is not the only problem. The xaml with changed transformations is still not shown in the Visual Studio 2010 designer.
The reason for this is a bug in VS. It does not show Path elements that are children of a Canvas. 
For example the following xaml is not shown in the designer:
<Canvas Width="400" Height="300">
<Path Fill="Red" Stroke="Black" StrokeThickness="2" Data="M10,10 L300,10 300,100 10,100z"/>
<Path Stroke="Blue" StrokeThickness="2">
<Path.Data>
<LineGeometry StartPoint="10 10" EndPoint="100 100"/>
</Path.Data>
</Path>
</Canvas>
I have already submitted the problem to Microsoft Connect and it is already confirmed as a bug. Hopefully there will be a fix for it available soon. Please vote for the bug here and help programmers to decide what to fix first.
But the good news is that the new xaml export options fix the problems with the visual designer in Expression Blend.
Besides changes in generated xaml there are also two other improvement in the new ReaderSvg:
- Added support for some svg files that define url references with """ - for example: style="stroke: url("#linearGradient4603")".
- Added support for lengthAdjust attribute in text and tspan elements.
As usual the new version can be downloaded from User Account page (for commercial users) or from my Downloads page (for evaluation version).