I am happy to inform you that new versions of Ab3d.DXEngine and Ab3d.PowerToys have been released.
By the new version numbers you may think that this is just a smaller update, but I am sure that the content that follows will persuade you that this is another big and great update that can significantly improve the value of your application and provide you with some great new tools for your work with 3D graphics.
Here are the highlights of the new version:
- Added support for super-sampling provides rendering of super-smooth 3D lines and better rendering of details.
- Added support for creating edge lines and improved support for rendering object outlines. This can render the scene in a way that is standard for CAD programs.
- Improved support for rendering the same 3D scene with different DXViewportView (each with different camera and render settings).
- Significantly improved the performance of the DXEngine's update step.
- Simplified hierarchical organization of Visual3D objects with using ContentVisual3D that defines IsVisible property and now also supports showing and hiding Visual3D objects in Children collection. This also greatly improves the performance of showing and hiding Visual3D objects.
- Improved ViewCubeCameraController - the new version supports clicking on cube edges and corners.
- Added custom wpf3d file format that can store WPF 3D scene. The full source code to read and write wpf3d file is available with the samples project. This way the code can be adjusted to your needs.
- Many other improvements and fixes.
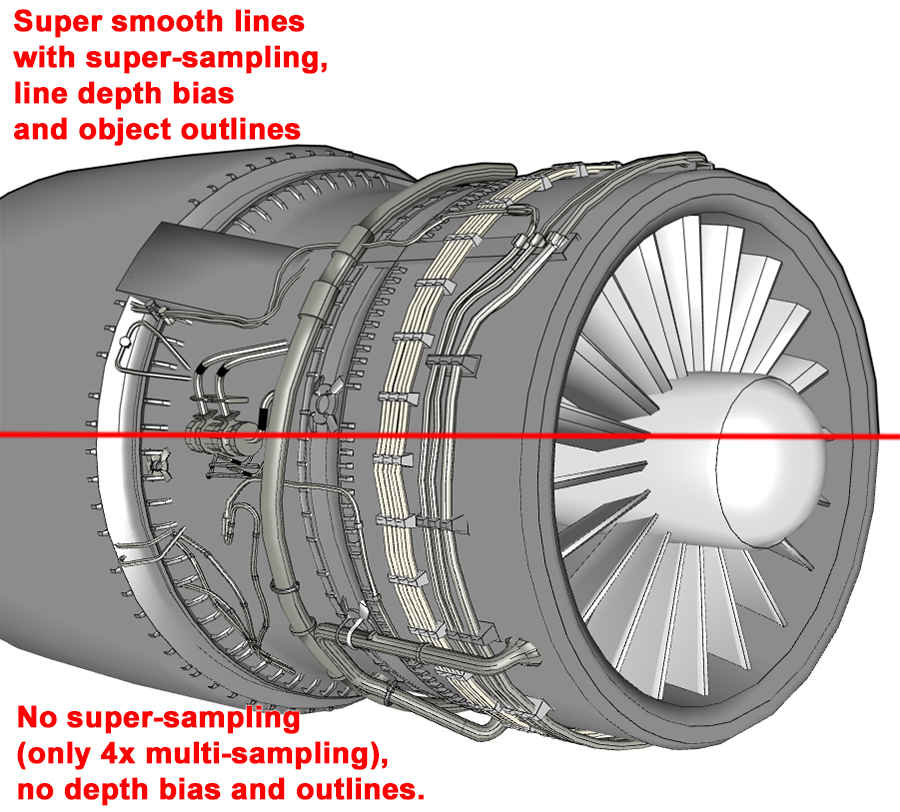
The following image demonstrates the first two highlights:

The first step in creating the image above was to import an aircraft engine model from a file. Then a new EdgeLinesFactory.AddEdgeLinePositions method was called. This method analyses the 3D model and creates edge lines if the angle between two adjacent triangles is bigger than the specified angle. This way it is possible to get much more accurate edge lines than by showing the wireframe of the model. The problem with showing the wireframe is that it shows lines around all triangles even if they lay on the same plane (for example, a diagonal line on cube sides). After having the edge lines, we can show the lower part of the image.
But as the upper part of the image shows, with the new version of Ab3d.DXEngine it is possible to create a superior and much more professional looking result.
The first thing that can be done with the Ab3d.DXEngine is to set line depth bias. This moves the 3D lines towards the camera and away from the solid model so it cannot occlude the lines when they occupy the same 3D space. In the upper image, this can be seen in the lower right part of the image where the line thickness changes because the solid model occludes the lines. The new version of Ab3d.DXEngine also improves using line depth by preventing the lines from being moved away from the 3D model (when using a perspective camera). This simplifies setting the correct line depth bias.
The second feature that improves appearance in the image above is the object's outline. This renders a thicker line around 3D models. The line is also drawn on places where there are no edge lines - for example, when a curved model ends - in the image above this is just below the "objects outlines" text.
But the most significant improvement of using the new Ab3d.DXEngine is the use of super-sampling that can produce super-smooth 3D lines. In the last few months a lot of effort was put into improving the quality of 3D lines. I first tried to create smooth lines by adjusting the alpha values on pixels near the edge of the line. This slightly improved line quality. But because of using transparency on the edges, this could create artifacts if lines were not rendered in the correct order. After some other tests, it finally became apparent that using super-sampling can provide the best results. Click here to see a screenshot from a line quality testing sample.
Super-sampling (SSAA) is an anti-aliasing technique where the 3D scene is rendered to a bigger image and then down-sampled to the final image. For example, 4x SSAA means that the rendering is performed to an image that has twice the width and twice the height of the final image (has 4 times the number of pixels). The image quality can be further improved when down-sampling uses a special filter that reads samples in a slightly rotated pattern and uses different weights on the read samples. As the image above shows, this can produce highly superior results.
The difference between super-sampling and multi-sampling is that with multi-sampling, the number of pixel shader invocations is the same as with no multi-sampling. In this case, the color that the pixel shader returns is saved to multiple pixels (samples). At the end of rendering the multi-sampled texture is resolved so that all the samples are used to produce the final pixel color. This can significantly improve edge aliasing. But because there were no more pixel shader invocations, this does not produce an image with more details. For example, 4x MSAA requires 4 times the memory because each pixel shader result is shared with 4 pixels, but the number of pixel shader invocations is the same as when no multi-sampling is used. This is the main difference compared to super-sampling. There the scene is rendered to a bigger texture. This means that 4x SSAA requires four times the memory and also four times the number of pixel shader invocations. As seen in the image above, using 4x MSAA can significantly improve line quality compared to using no multi-sampling. But using 8x MSAA does not provide any more significant quality improvement. But using super-sampling can provide much better results.
Because of much higher memory usage and the number of pixel shader invocations, using super-sampling comes with high costs. This may not provide a significant difference on a high-end graphics card, but on an integrated graphics card, the slow-down may be noticeable. Though the max supported super-sampling count is 64 (rendering to 8 times width and height), the high super-sampling count should be avoided in most cases. You should also be careful because the maximum texture width and height in DirectX 11 is 16384. For example, this limit is reached on a 4k monitor when 16x SSAA is used. The Ab3d.DXEngine knows about this limitation and can dynamically reduce the super-sampling count to stay below this limit. Also, because SSAA can be combined with multi-sampling (MSAA), the recommended setting to achieve super-smooth lines is to use 4x SSAA with 4x MSAA (this was also used to produce the image above). To see the memory requirements of the various settings, open the diagnostics window that now shows the required amount of memory. The diagnostics window can be opened in the samples project by clicking on the Diagnostics button. In your application you can show the diagnostics window by using the DXEngineSnoop tool and attaching to your application (more info on Ab3d.DXEngine diagnostics web page).
Also note, that because of super-sampling, the settings for standard GraphicProfiles have changed:
- NormalQualityHardwareRendering is the same as before - using 4x MSAA and no super-sampling.
- HighQualityHardwareRendering is now using 4x MSAA and 4x SSAA (before 8x MSAA was used - so now twice the memory is required and 4 times the number of pixel shaders invocations).
- UltraQualityHardwareRendering is now using 2x MSAA and 16x SSAA (before 8x MSAA was used - so four times the memory is required and 16 times the number of pixel shaders invocations).
This is important because if you are using HighQualityHardwareRendering or UltraQualityHardwareRendering you should not be surprised if the new version will be slower than the previous version. To compare the performance, use the same settings, or keep in mind that the new super-sampling requires much more work behind the scene.
To summarize, if you show 3D lines, then the superior line quality should justify the costs of super-sampling - especially using 4x SSAA with 4x MSAA. But my recommendation is that you still use it wisely. The easiest option is that your application provides a setting that can change the graphics quality. This way users on slower computers can disable or reduce the super-sampling and still enjoy in great application performance but with reduces quality. To provide a suitable default quality setting, you may check the amount of graphics card memory, display's size and monitor DPI setting (see source code of SystemInfo class for a sample on how to get GPU memory size; you can get DPI settings by a new static GetDpiScale method on DXViewportView).
Ok, we have covered the first two points in the highlights list. Let's move on. The most obvious way to hide some of the 3D objects is to remove them from the 3D scene. But when this is done with Ab3d.DXEngine (and if the objects are not added back to the scene in the same frame), then the DirectX resources for the removed objects are disposed and removed from the graphics card. This also means then when those objects are added back to the scene, then the DirectX resources will need to be regenerated and sent to the graphics card.
Ab3d.DXEngine tried to solve this with improved support for IsVisible property that was available with the BaseVisual3D class from Ab3d.PowerToys library. In this case when the IsVisible property was set to false, then all the DirectX resources are preserved, but the rendering of the object is skipped in the rendering loop. This means that when the IsVisible property was set back to true, the object can be shown instantly as no resources need to be created.
Because all Visual3D objects from Ab3d.PowerToys are derived from that class, they all received that improved support. With using ContentVisual3D (also derived from BaseVisual3D) it was also possible to show and hide any GeometryModel3D or Model3DGroup objects that was set to ContentVisual3D.Content property. But if you want to show or hide a hierarchy of Visual3D objects, then you still needed to remove those objects from the scene and then add them back. This was finally solved with the new version of Ab3d.PowerToys and Ab3d.DXEngine that now also fully supports showing and hiding Visual3D objects from ContentVisual3D.Children collection.
What is more, because ContentVisual3D now defines a new ChildrenChanged event, it is much easier (and requires much less CPU time) for the Ab3d.DXEngine to check the changes in the Children collection. This makes the ContentVisual3D class a much more appropriate object to hold other 3D objects than the ModelVisual3D class. To simplify the usage of ContentVisual3D, there is also a new CreateContentVisual3D extension method that can simplify creating ContentVisual3D objects from any GeometryModel3D or Model3DGroup objects.
So using ContentVisual3D with Ab3d.DXEngine can reduce the time in the update phase (in this phase the objects are checked for changes and the RenderingQueues are updated). The new version also significantly reduces update time in some other very common cases. One such case is when an object's transformation is changed. Now, this is processed much faster and in a 3D scene with many objects can provide significantly lower update times. Also, changing individual positions or triangle indices in MeshGeometry3D now takes the faster update path.
Another great new feature is improved support for having different views of the same 3D scene. Each view can have a different camera and use different rendering settings. Before, this was possible only by creating new Viewport3D objects and duplicating the Visual3D objects in each Viewport3D (the MeshGeometry3D and Model3D objects can be shared). What is more, it was not possible to use the same SceneNode objects in multiple views. With the new version of Ab3d.DXEngine it is possible to create a DXViewportView by passing a master DXViewportView as a constructor parameter. This creates a child DXViewportView that uses the same 3D scene (DXScene object) but can provide its own camera and its own rendering settings (rendering scene as wireframe, rendering just some objects of the scene, or using some special effects on some views).
The new samples projects for Ab3d.PowerToys library also comes with a new Wpf3DFile class. This class provides the full source code to read and write wpf3d files. wpf3d is a custom binary file format that can save WPF 3D scene. It can save the hierarchy of Model3D objects with their materials. It can also save model metadata with a preview bitmap. This way you can quickly read the metadata and show that to the user. The following screenshot is showing a sample with four possible wpf3d files:

The main use case for using this file format is to convert existing files in other file formats (for example fbx) into wpf3d files. Then you can simply use the Wpf3DFile class to read the files and do not need to distribute the native Assimp library with your application anymore. You can also change the Wpf3DFile source code and store some additional data relevant to you into the file. You may also want to encrypt the data, use any other file extension (not .wpf3d), or make any other change to the file structure.
The last feature that I would like to mention is an improvement to the ViewCubeCameraController. Because the ViewCubeCameraController provides such an intuitive way to show the orientation of the camera, it is used by many users. Therefore, you will be happy to hear that the new version of ViewCubeCameraController supports clicking on the cube's edges or corners to rotate the camera. For users this is a very nice and useful feature. And what is the best - you just need to update to the latest version of Ab3d.PowerToys and do not need to change anything in your core to provide this new feature.
As always, there are many other new features and fixes. The best way to check them is to see them in action with new samples projects that come with both libraries - start the samples and pay attention to the NEW and UP icons in the samples list on the left (the UP icon also provides a tooltip of what is changed). You can also read the full change log on Ab3d.PowerToys history and Ab3d.DXEngine history.
You can get the new versions from new NuGet packages. If you have a valid updates subscription, you can download new installers from your User Account web page. To just test the new version you can also download the new evaluation version from the Downloads page.
Let me conclude with some future plans.
The .Net 5 was just released two days ago (on 10 November). I did some testing with .Net 5 RC versions and both Ab3d.PowerToys and Ab3d.DXEngine compiled and ran without any problems there. But I run out of time to thoroughly test and update the release process to provide an official .Net 5 versions of the assemblies. But this will be done in the near future. So stay tuned for news about that.
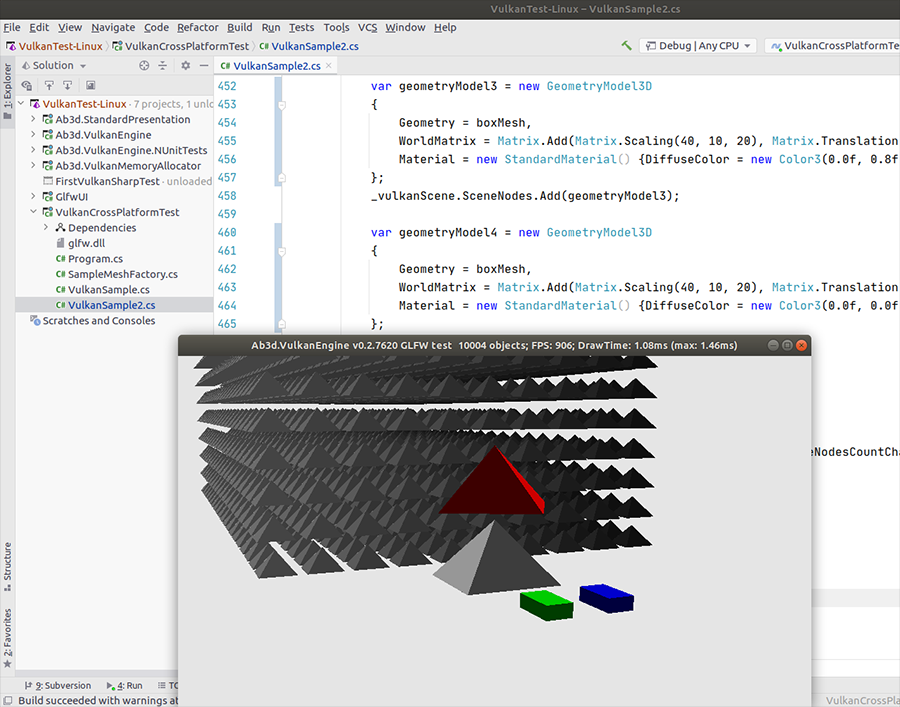
And finally, a sneak peek of a more distanced future:

This screenshot shows v0.2 of the new Vulkan based rendering engine. The screenshot shows it can run on Linux. There is a Rider IDE in the background. See great performance figures in the window title - note that this is running on an older system with i7 3770 @ 3.4 GHz and NVIDIA 970 GTX. The new rendering engine is being written from the ground up and will use the latest .Net features and all the know-how from Ab3d.PowerToys and Ab3d.DXEngine.
It is hard to say when the first official version of the new engine will be available. Using Vulkan API and different platforms is much more challenging than using DirectX 11 and Windows. Therefore, if you would like to speed up the development, participate in the development by providing feedback and testing on other platforms or would just like to share your wishes and ideas, you are most welcome to contact me.
As always, the goal is to provide you an awesome cross-platform rendering engine for technical, scientific and CAD-like 3D visualizations.